robots.txtとは?作り方・書き方・確認方法を解説します
2019年11月27日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2022年 12月 22日
 パンくずリストで順位改善?SEOに適したリンク構造を構築しよう!
パンくずリストで順位改善?SEOに適したリンク構造を構築しよう!
皆さんは「パンくずリスト」をご存じですか?
知ってる方も知らない方も、パンくずの「最適解」は意識しないんじゃないでしょうか。
今回は「パンくずリスト」の基本と、SEOでの上手な活用方法を解説します!
また、「内部施策の方法」について動画で学びたい!という方のために、動画セミナーをご用意しています。あわせてご覧ください。

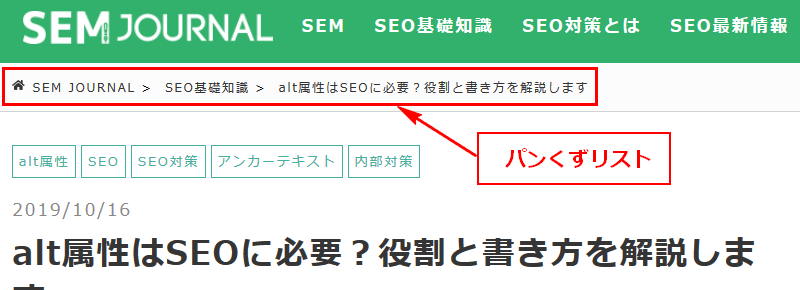
パンくずリストは、下記を表したリンクの行です。
ユーザーの「現在地」
ユーザーの「経路」(TOPページからの道筋)
一般的には、ページの上部に表示されていることが多いですが、デザイン次第では下部に表示されていることもあります。
※SEM JOURNALにも、もちろんあります!

「パンくずリスト」という名称は名作童話「ヘンゼルとグレーテル」が由来となっています。
物語の中でヘンゼルとグレーテルは、森で迷子にならないよう、自分たちが通った場所の目印としてパンくずを落としたというエピソードがあります。
これに因んで、ユーザー経路を表すリンクのリストにつけられた名称が「パンくずリスト」です。
「パンくずリスト」の役割は大きく分けて3つです。
ユーザーが使いやすくなる(ユーザビリティ)
クローラーがサイトを巡回しやすくなる(クローラビリティ)
サイト評価/検索順位にプラスを期待できる(SEO)
どのような影響を期待できるのか、それぞれ見てみましょう。
サイトを訪れるユーザーは、必ずしもトップページから訪問するとは限りません。
下層ページからの流入の方が多いケースも見受けられます。
サイトによっては、ユーザーがなかなか目的のコンテンツに辿り着けないこともあります。
パンくずリストがあれば、ユーザーは現在地や上の階層のページを確認することができます。
目的のページを探す一つの指標として、便利ですね。
なお、ユーザビリティはSEOにおいても重要な要素です。
使いやすく、人気のサイトはWeb上での評判がよくなり、リンクや口コミといった形で現れます。
それは、検索順位にプラスに働きます。
SEO施策を実施する際も、常にユーザーのことを考えられると良いですね。

Googleに評価してもらうためには、サイトを巡回して、理解してもらう必要があります。
パンくずリストはそういった、「サイト理解」を助けます。
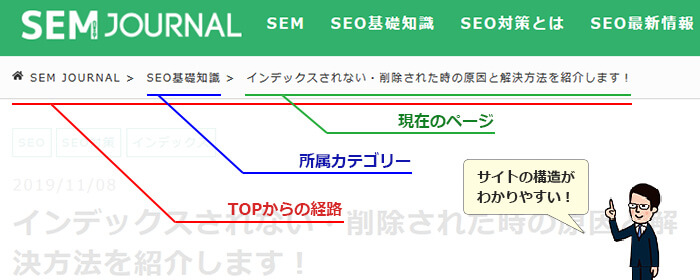
どのページが、どのカテゴリーに属していて、どの階層にあるのか。
そういったことをパンくずリストを通して認識してもらえるわけです。
結果、Googleのクローラーがサイトを巡回し、構造を把握するのを助けることになります。
Googleの評価指標の一つに「リンク」があります。
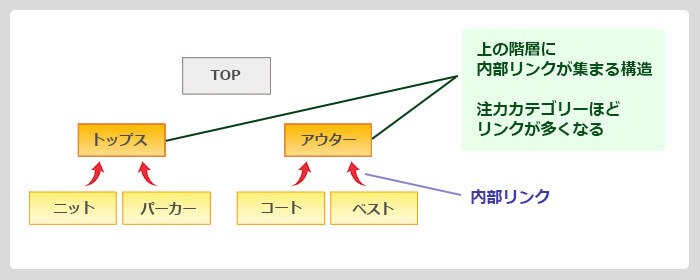
パンくずリストによる内部リンクで、「上の階層に評価を集める」構造を作れます。
※下の図のようなイメージです

上の階層にリンクが集まっていますね。
また、カテゴリーにぶら下がる下層のページが多いほど、多くのリンクが集まることがわかると思います。
サイト内で注力しているカテゴリーはページ数が多くなり、自然とリンク数も多くなります。
内部リンクも集まり、重要なページとして評価につながります。
結論から言いますと、パンくずリストは複数設置しても問題ありません。
ユーザーにとって便利なら、設置することをオススメします。
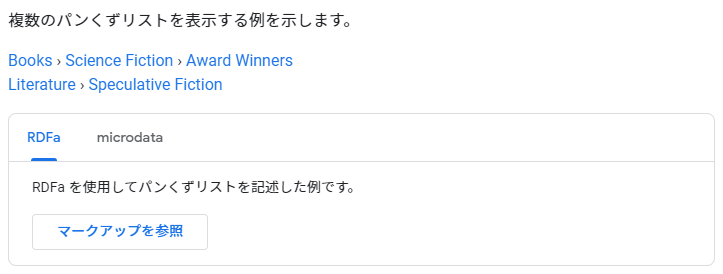
※Google Developersで複数パンくずの事例が公開されています。

今見ているページが何のカテゴリに属していて、どんな経路があるのか…
全て把握出来れば、探しているコンテンツをより見つけやすくなりますね。
ただし、複数のパンくずリストがある場合、Googleは一つ目のみを採用すると言われています。
主要な経路が一番上になるよう、注意してください。
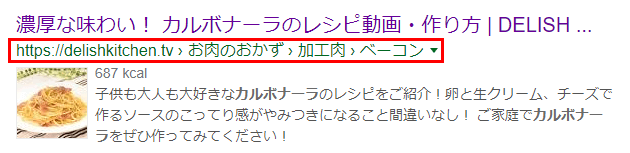
例えば、後述の「構造化データ」を設定すると、パンくずリストが検索結果に表示される可能性があります。
その際、一番上のパンくずリストが採用されるようです。
複数のパンくずリストを設置する場合は、順番も意識するようにしましょう。
パンくずリストは「リンク構造」で作成してください。
よくある間違いは「ディレクトリ構造」にしてしまうことです。
●リンク構造
実際にリンクを辿って経由できる、ユーザー経路のことです。
●ディレクトリ構造
URLの階層構造を指します。
分かりにくいと思いますので、例を使って説明します。
以下は賃貸物件を探すサイトのURLの例です。
1.https://www.〇〇.jp/area/tokyo/shinjuku/
2.https://www.〇〇.jp/station/tokyo/shinjuku/
3.https://www.〇〇.jp/bukken001.html
それぞれ、ページの内容は下記になります。
一番上:「エリアから検索した新宿の物件一覧」
二番目:「最寄り駅から検索した新宿の物件一覧」
三番目:「物件詳細」(新宿の物件の一つ)
「ディレクトリ構造」を重視するならパンくずリストは以下のようになります。
HOME > エリアから物件を探す > 東京都 > 新宿区の物件一覧
HOME > 最寄り駅から物件を探す > 東京都 > 新宿区の物件一覧
HOME > 物件No001.〇〇
これでは物件詳細ページの経路がわからず、不便ですよね?
パンクズリストにはユーザー経路である「リンク構造」を採用するようにしましょう。
例えばファッション通販「ZOZOTOWN」では、以下のようなパンくずリストを確認できます。
●ジャケット・アウター一覧ページ
URL:https://zozo.jp/shop/multisize/jacket-outerwear/
⇒ZOZOTOWN > マルチサイズ > ジャケット/アウター > 対象商品
●商品詳細ページ
URL:https://zozo.jp/shop/multisize/goods/45542538/?did=75022358&rid=1337
⇒ZOZOTOWN > マルチサイズ > ジャケット/アウター > マウンテンパーカー > アイテム詳細
URLの階層(ディレクトリ構造)ではなく、ユーザーが辿る経路が採用されていますね。
商品詳細に辿り着いたユーザーは、一つ上の「ジャケット/アウター」に戻ることが可能です。
色んな商品を見て買い物を楽しむ、そういった行動を便利にしてくれそうです。
ここまでをまとめましょう。
●ディレクトリではなくリンク構造(ユーザー経路)
●複数置いても大丈夫
●Googleが採用するのは1個目のパンくず(メイン経路を最初に)
ちなみに、ユーザーの導線設計をしっかりしないと、パンくずリストも汚く、使いにくくなります、注意しましょう。パンくずリストもUIの一つですので、優れた導線設計とセットで改善できたら、とても良いですね!ユーザーにとって優れたUIを、Googleは高く評価したいはずです。
では、構造化データについて簡単な説明と具体的にどうすれば実装できるのか解説します。
簡単に言えば、設定すると「これはパンくずリストですよ!」と検索エンジンに伝えられます。
伝わると、検索結果にパンくずリストが表示される可能性があります。
※下記画像のような感じです。

上記のように、記述したコンテンツに意味付けを行うのが構造化データです。
この記事では深堀しませんが、Googleがサポートしている構造化データは多数あります。
構造化データには3つの記述方法があります。
microdata
JSON-LD
RDFa(RDFa Lite)
それぞれ記述を紹介します。
赤字箇所が各サイトで変更が必要な箇所になります。
※上記カルボナーラのパンくずリストを例にコードを書いています。
<ul itemscope itemtype=”http://schema.org/BreadcrumbList”>
<li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”>
<a itemprop=”item” href=”https://●●.jp/▲▲“>
<span itemprop=”name”>お肉のおかず</span></a>
<meta itemprop=”position” content=”1″ />
</li>
>
<li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”>
<a itemprop=”item” href=”https://●●.jp/▲▲/■■“>
<span itemprop=”name”>加工肉</span></a>
<meta itemprop=”position” content=”2″>
</li>
>
<li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”>
<a itemprop=”item” href=”https://●●.jp/▲▲/■■/✕✕“>
<span itemprop=”name”>ベーコン</span></a>
<meta itemprop=”position” content=”3″>
</li>
>
<li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”>
<span itemprop=”name”>カルボナーラの作り方</span>
<meta itemprop=”position” content=”4″>
</li>
</ul>
<script type=’application/ld+json’>
{
”@context”:”https:\/\/schema.org”,
”@type”:”BreadcrumbList”,
”itemListElement”:
[
{
”@type”:”ListItem”,
”position”:1,
”item”:
{
”@id”:”https://●●.jp/▲▲“,
”name”:”お肉のおかず”
}
},
{
”@type”:”ListItem”,
”position”:2,
”item”:
{
”@id”:”https://●●.jp/▲▲/■■“,
”name”:”加工肉”
}
},
{
”@type”:”ListItem”,
”position”:3,
”item”:
{
”@id”:”https://●●.jp/▲▲/■■/✕✕“,
”name”:”ベーコン”
}
},
{
”@type”:”ListItem”,
”position”:4,
”item”:
{
”@id”:”https://●●.jp/▲▲/■■/✕✕/◆◆“,
”name”:”カルボナーラの作り方”
}
}
]
}
</script>
<ul vocab=”http://schema.org/” typeof=”BreadcrumbList”>
<li property=”itemListElement” typeof=”ListItem”>
<a property=”item” typeof=”WebPage” href=”https://●●.jp/▲▲“>
<span property=”name”>お肉のおかず</span></a>
<meta property=”position” content=”1″></li>
>
<li property=”itemListElement” typeof=”ListItem”>
<a property=”item” typeof=”WebPage” href=”https://●●.jp/▲▲/■■“>
<span property=”name”>加工肉</span></a>
<meta property=”position” content=”2″></li>
>
<li property=”itemListElement” typeof=”ListItem”>
<a property=”item” typeof=”WebPage” href=”https://●●.jp/▲▲/■■/✕✕“>
<span property=”name”>ベーコン</span></a>
<meta property=”position” content=”3″></li>
>
<li property=”itemListElement” typeof=”ListItem”>
<span property=”name”>カルボナーラの作り方</span>
<meta property=”position” content=”4″></li>
</ul>
なお、「microdata」と「RDFa Lite」は記述する構造化データに、専用のタグを追加します。
「JSON-LD」は記述場所は、ソースコードのどこでも問題ありません。
また、構造化データの基礎知識はこちらの記事でまとめています。
よろしければ参考にしてください。

パンくずリストはユーザーに役立ち、SEO観点からも効果を期待できるリンクです。
設置していない方は、是非設置してみましょう。
技術担当がいる方は、構造化データも実装してみてくださいね!
この記事を読んだ方が、「ユーザー目線のパンくずリスト」を設定できるようになってくれたとしたら、嬉しい限りです。
ユーザーニーズを考えたカテゴライズと、便利なリンク構造(ユーザー経路)。
セットでサイトを改善できたら、凄く良いですね!