Googleナレッジグラフの仕組み – 表示方法と編集方法について解説します
2019年11月13日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2023年 01月 03日
 もはや前提?MFI(モバイルファーストインデックス)の対応方法と注意点
もはや前提?MFI(モバイルファーストインデックス)の対応方法と注意点
※こちらの記事は2019年8月23日に内容を更新しています。
皆さんは普段スマホを使っていますか?
この問いかけには、ほとんどの方が「Yes」と答えると思います。
今回はモバイルユーザーに快適な検索を提供するためにGoogleが導入した、「MFI」(モバイルファーストインデックス)について語らせていただきます。
また、SEOについて動画で学びたい!という方のために、動画セミナーをご用意しています。
あわせてご覧ください。
▼人気の動画はこちら


MFIは「Mobile First Index」の略で、2016月にGoogleが発表を行い、2018年3月に導入されたモバイル検索におけるインデックス登録とランキングの仕組みです。
どんな内容か、確認してみましょう。
MFI導入によって、検索順位を決める評価対象の優先順位が下記のように切り替わりました。

導入前:PC>モバイル
導入後:モバイル>PC
MFI導入前は、モバイルの検索順位にも関わらず、PC用ページが優先的に評価対象として使用されていました。
そのため、「低品質なモバイルサイト」や「PC版しかないサイト」がモバイル検索で上位表示されてしまう、そんな事態も見受けられました。
そこで導入されたのがMFIになります。
MFIの移行が完了すると、モバイル検索における優先インデックス・評価対象がPCページからモバイルページに変更されます。
デバイスにマッチしたページを表示できるので、モバイル検索がより使いやすくなりますね。
MFIは2018年3月の導入のタイミングで、全てのページに適用されたわけではありません。
「準備ができたサイト」から順次移行が行われます。
なお、準備完了の判断基準はモバイル対応できているかどうかです。
※こちらのページが参考になります。
また、移行が完了したかどうかは、SearchConsoleで確認できます。(手順は後述しています)
なお、「2019年7月1日以降に初めてGoogleにインデックスされたページ」については初めからMFIが適用され、モバイル用ページが優先的に評価対象になっています。
MFIによる評価対象の切り替えで、検索順位にマイナスの影響が出る可能性は0ではありません。
チェック項目をまとめましたので、確認してみてください。
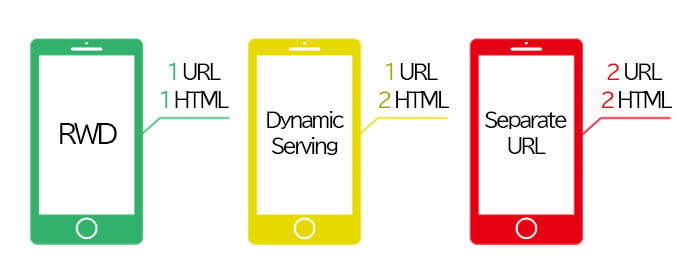
サイトのモバイル対応には3つの方法があります。
MFI移行時の対応が異なりますので、どの種類に該当するかまずは確認しましょう。

1URL・1HTMLでPC/モバイルページが作られます。
デバイスサイズに応じてWebページの表示を切り替える手法です。
URLが変わらないためGoogleがクロールしやすく、PC-モバイル間の評価の分散も発生しません。
なお、デバイスごとのデザインの調整はCSSによって行われます。
Google推奨が推奨している、MFI移行において最もリスクが少ない手法です。
1URL・2HTMLでPC/モバイルページが作られます。
デバイスが変わっても同じURLでサイトを表示するところは「レスポンシブウェブデザイン」と変わりません。
ですが、「ダイナミックサービング」の場合はHTMLが異なります。
デバイスに応じて読み込むHTMLが異なりますので、それぞれ別々のテンプレート、別々のデザインを用意することが可能です。
モバイルサイトのデザインを妥協したくない方にオススメの手法です。
後述しますが、MFI移行時に確認事項が発生します。
2URL・2HTMLでPC/モバイルページが作られます。
その名の通りモバイルとPCとでURLが異なります。(当然HTMLも異なります)
URLが異なるためPR-モバイル間でのURLの紐づけ処理(アノテーション)が必要になります。
こちらの手法はオススメしません、可能であれば使用しないようにしましょう。
レスポンシブウェブデザイン:対応不要
ダイナミックサービング(動的な配信):要確認
別URLで表示(セパレートURL):要確認
また、下記構成の対応要不要についてもお伝えしておきます。
PCサイトしかない:対応不要
全ページでAMP使用:対応不要
AMPと非AMP両方あるサイト:要確認
上記の要確認に該当するサイトではチェックが必要です。
どのようなチェックが発生するのか確認してみましょう。
要確認なサイトの種類において、いくつか確認が必要な項目があります。
Googleのゲイリーイリェーシュ氏はTwitterで下記のように発言しています。
といっても具体的に何をすればいいかわかりませんよね。
必要な作業を一つずつ説明していきます。
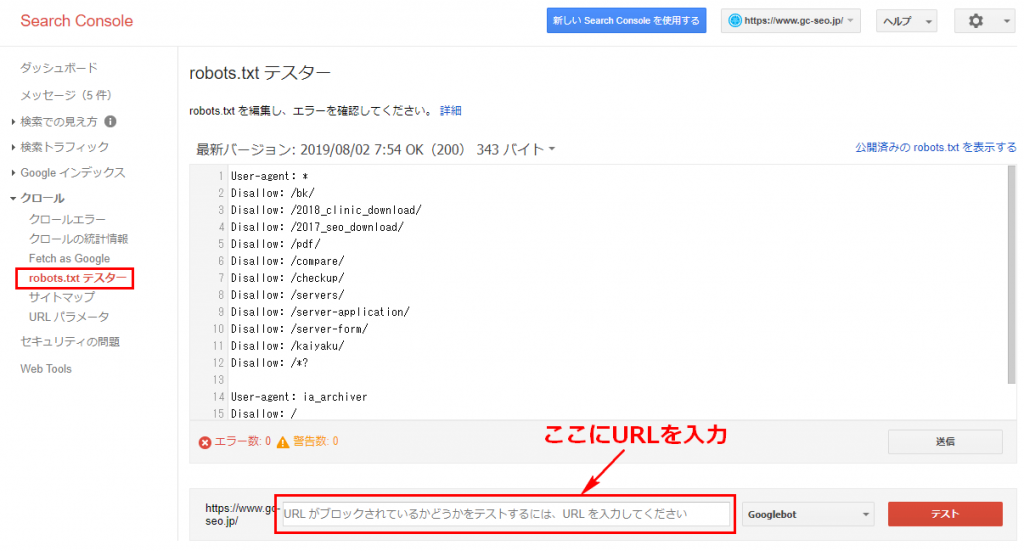
robots.txtを使うとGoogleのクロールを制限できます。
設定次第ではモバイルサイトへのGooglebotのクロールも制限可能です。
robots.txtの内容を見て、モバイルサイトに正しくクロールできる状態か確認しましょう。
※旧バージョンのSearchConsoleでクロール可能かどうか調べることができます。

(メタとは言っていますが)headタグ内の情報に差異がないかは確認しておきましょう。
titleやdescriptionはもちろん、noindexタグやhreflangタグなど、設定に差異がないか確認するようにしてください。
PCとモバイルとでコンテンツが異なれば、評価結果(検索順位)にも影響がでます。
検索順位下落の可能性がありますので、差異が発生しないようにしましょう。
なお、ほとんどのケースでモバイル端末は表示領域が小さくなります。
ユーザーが使いにくい場合は、アコーディオン(デフォルトでは非表示でタップすると表示される)等を利用し、使いやすさを保つようにしてください。
※アコーディオンにして順位に悪い影響があったとの報告があるようです。
Googleは公式Twitterにて、問題ないと発言しています。
判断に困りますが、こちらに関しては明確な答えはないようです…
また、コンテンツを確認する際は、テキストや画像はもちろん、画像に含まれるalt属性も同じになるようにチェックしてください。
HTMLの情報に意味付けする記述が構造化データです。
「レシピ」「パンくずリスト」「レビュー」など様々な種類が存在し、種類によっては検索結果に表示されることもあります。
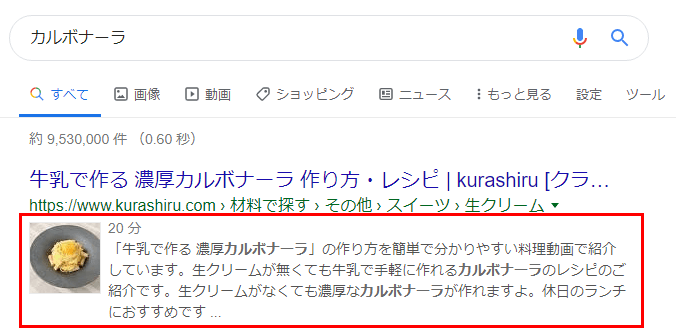
一例ですが「リッチスニペット」と呼ばれるものがあります。
下記みたいな表示ですね!

PC版に記述している構造化データはモバイル版にも記述が必要です。
SearchConsoleや構造化データテストツールで確認できますので、チェックしてみてください。
※SearchConsole
全ての構造化データをサポートしているわけではありませんが、左メニューに表示されます。

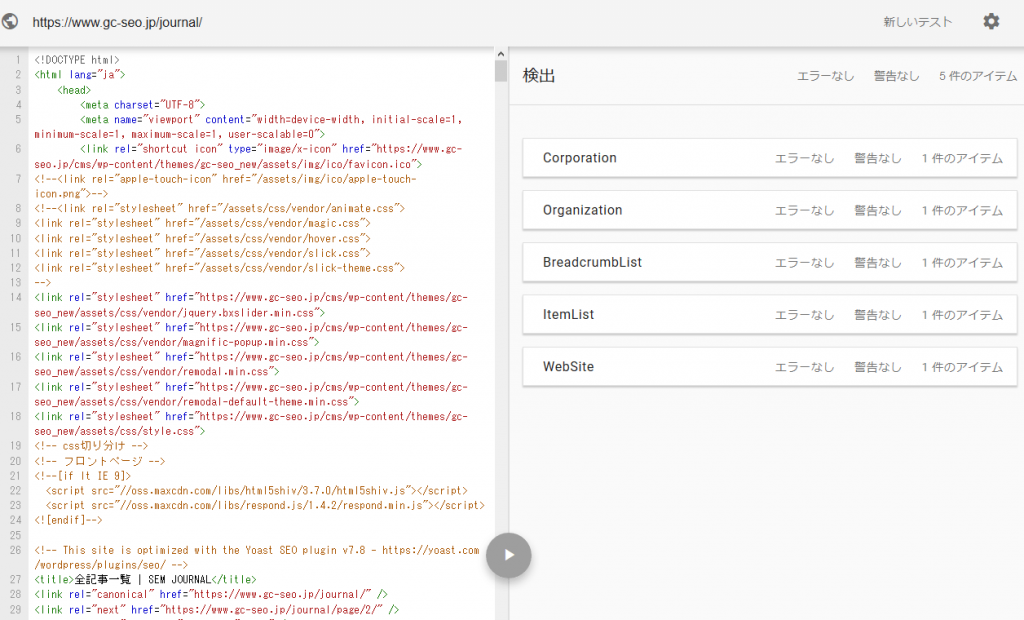
※構造化データテストツール
URLを入力すると、該当ページの構造化データを確認できます。

※「別URL」の場合のみ必要なチェック項目になります。
alternateとcanonicalを使用した、PCページとモバイルページの紐づけの処理です。
こちらの項目は「変更しなくて問題ない」点を認識しておいてください。
念のため、記述内容の一例を紹介しておきますね。
例)下記URLの場合のアノテーション
PC版:https://www.geo-code.co.jp/seo/mag/
モバイル版:https://www.geo-code.co.jp/seo/m/journal/
①PC版ページのheadタグ内に下記コードを記述
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://www.geo-code.co.jp/seo/m/journal/” >
②モバイル版ページheadタグ内に下記コードを記述
<link rel=”canonical” href=”https://www.geo-code.co.jp/seo/mag/” >
(ここまでの内容を踏まえて)サイトの種類と必要な作業をまとめてみました。
| 種類 | 対応内容 |
|---|---|
| レスポンシブウェブデザイン | 対応不要 |
| ダイナミックサービング (動的な配信) | robots.txtのモバイルサイトクロール状況確認 PC・モバイル間のコンテンツ差異確認 PC・モバイル間のメタ情報(head内)の差異確認 PC・モバイル間の構造化データ差異確認 |
| 別URLで表示(セパレートURL) | robots.txtのモバイルサイトクロール状況確認 PC・モバイル間のコンテンツ差異確認 PC・モバイル間のメタ情報(head内)の差異確認 PC・モバイル間の構造化データ差異確認 ※アノテーションは変更しない |
| PCサイトしかない | 対応不要 ※MFIの対応ではないがモバイルサイト作成は推奨 |
| 全ページでAMP使用 | 対応不要 |
| AMPと非AMP両方あるサイト | 非AmpURLが優先的にインデックスされる ・非AmpURLが動的な配信の場合 …「ダイナックサービング」と同じ ・非AmpURLが別URLの場合 …「別URLで表示」と同じ |
Googleは「レスポンシブウェブデザイン」を推奨しています。
しかし、「ダイナミックサービング」や「別URLで表示」でも、紹介したようなチェック項目を満たしていれば、「レスポンシブウェブデザイン」と同じように評価を受けることが可能です。
MFIに移行しているかどうかはSearchConsoleで確認できます。
いくつか確認方法がありますので、それぞれ見てみましょう。
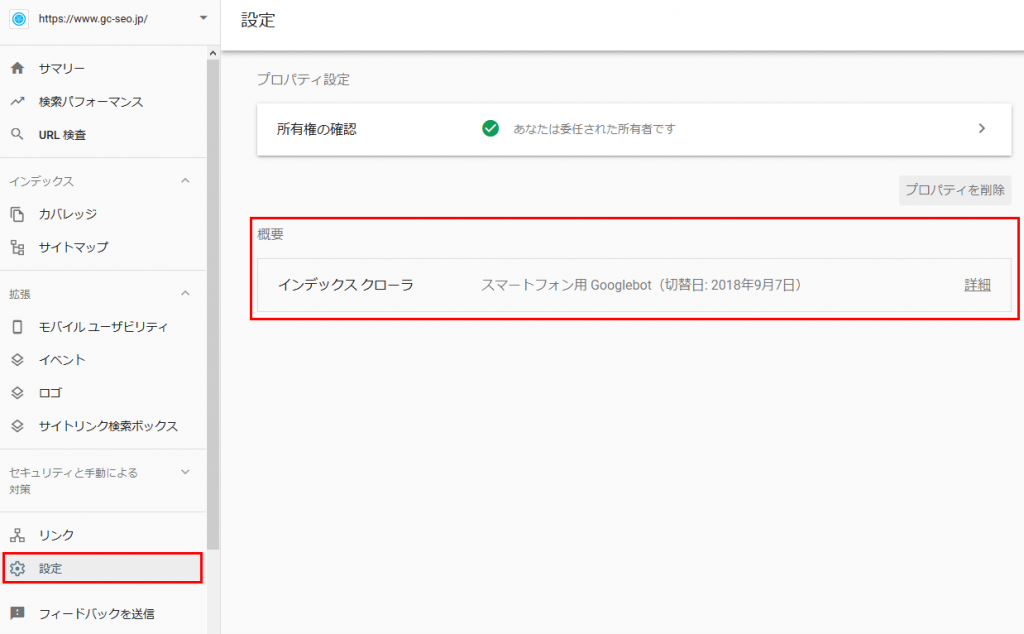
SearchConsoleの「設定」をクリックすると確認できます。
下記のように表示されます。

※MFIに切り替わっていたとしても、モバイル版とPC版、両方のbotがクロールします。
MFIに切り替わったサイトでは、モバイル版のGooglebotがクロールする割合が増加し、インデックスの割合も多くなります。
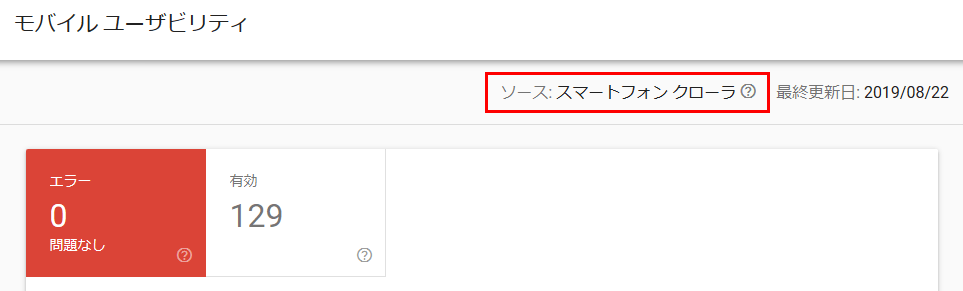
SearchConsoleの「URL検査」にある「カバレッジ」で確認できます。
クロールしているbotがPC版かモバイル版か、一目でわかりますね。

「カバレッジ」「モバイルユーザビリティ」など各項目でもクローラーは確認できます。
見ているデータがどのbotによって収集されたものか、わかるわけですね。


MFIの移行において、レスポンシブウェブデザインにしておくとリスクが少ないしでしょう。ただ、HTMLも共通なのでデザイン次第では見た目の調整が難しいケースもあります。
そういう場合はダイナミックサービングを選ぶといいのですが、MFIの移行で順位に影響が出る可能性があるので、前途で紹介したポイントをチェックする必要があります。
明確に「どちらが正解」というのはありません。
サイトによって最適解を見極めて、選択しましょう。
MFIはランキングを決定するアルゴリズムではありません。
クローラーによる「インデックス・評価対象の優先順位の切り替え」の仕組みになります。
「切り替えが行われたタイミングで同じ評価を得られる状態になっているかどうか」、そこを注意しておけば基本的には問題ありません。
Googleがレスポンシブウェブデザインを推奨しているのも、上記のような理由になります。
ダイナミックサービングや別URLなど、選択によっては「同じ評価を得られない」可能性が発生してしまうわけですね。
チェックが必要かどうか、必要ならチェックポイントまで確認して、対応してみてくださいね!